デザイン効率が上がる!Photoshopジェネレーティブ塗りつぶしの使い方

目次
Photoshopジェネレーティブ塗りつぶしとは
Photoshopジェネレーティブ塗りつぶしは、AI技術で画像生成AI『Firefly』の機能を、Photoshopで利用できるようにしたのが、ジェネレーティブ塗りつぶしです。
画像の編集やデザインに革新的な手法を提供しており、クリエイティブな表現力を引き出し、効率的な作業が可能になります。本記事では、Photoshopジェネレーティブ塗りつぶしの基本的な使い方やテクニックについて解説していきます。
Photoshop beta版のインストールの仕方
ジェネレーティブ塗りつぶしはphotoshop beta版で利用できます。adobe creative cloud コンプリートプランを契約している方は無料で使うことができます。
creative cloudのアプリ一覧を開いて、左メニューのカテゴリから『ベータ版アプリ』を選択し、『Photoshop(Beta)』をインストールします。
Photoshopジェネレーティブ塗りつぶしの使い方
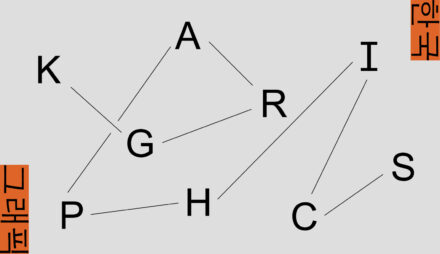
今回は下の画像を使っていきたいと思います。

デザインを制作している際のあるあるですが、写真の幅を少し足したい時があります。
従来はphotoshopでコンテンツの塗りつぶし機能を使ったり、写真をコピーするなど色々な手法を使って対応していましたが、そのままだと少し違和感のある仕上がりになるため、微調整する必要があり少し時間がかかっていました。
ですが今回のジェネレーティブ塗りつぶしを使うことで、そういった写真の拡張もより効率的に制作することが出来ます。
STEP1.レイヤーの作成と選択
まず、新しいレイヤーを作成します。
その次にジェネレーティブ塗りつぶしを適用したい部分を選択します。
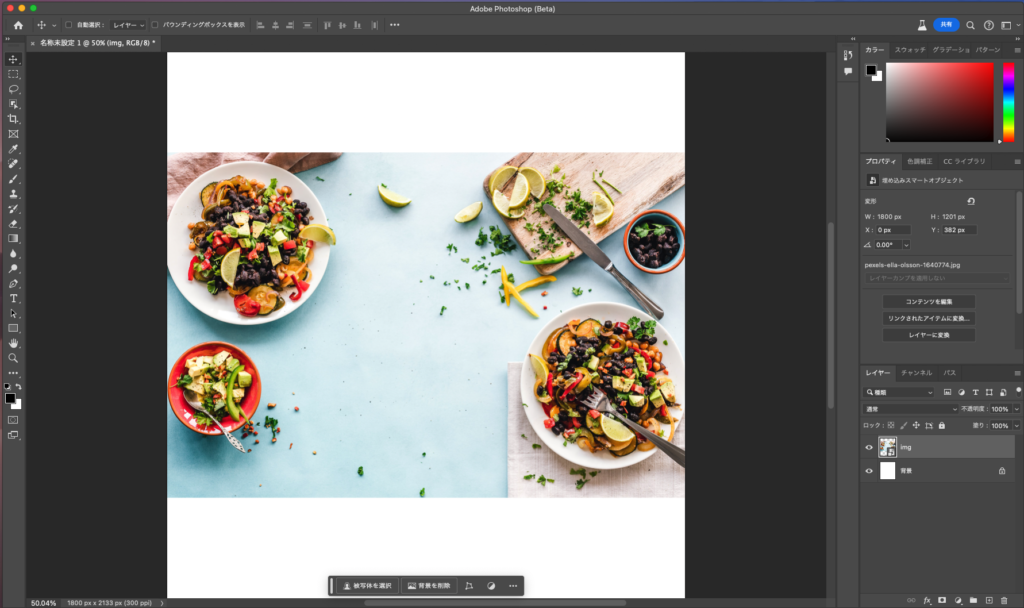
下の画像ですと上下の余白を選択しています。実際に塗りつぶしたい部分より少し写真に被るくらいを選択するのがおすすめです。

STEP2.生成塗りつぶしの適用
塗りつぶしたい箇所を選択したまま、画面下に表示されているバーの『生成塗りつぶし』をクリックし『生成』ます。
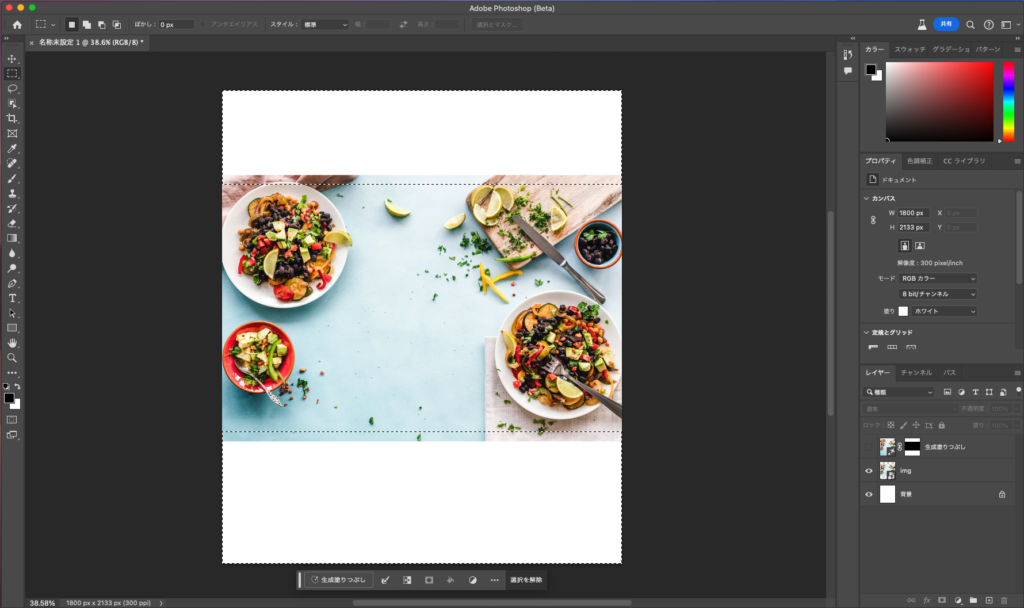
そうすると、下の画像のように写真の上下が自動的に生成され自然に写真を拡張することが出来ました。
テーブルの上には卵も追加してくれました。テーブル上にある布のようなものや、散らばっているパセリのような葉もかなり自然に仕上げてくれています。

STEP3.指定した要素を新しく生成する
生成塗りつぶしでは写真を拡張するだけでなく、新たに指定した要素を追加で生成することも可能です。
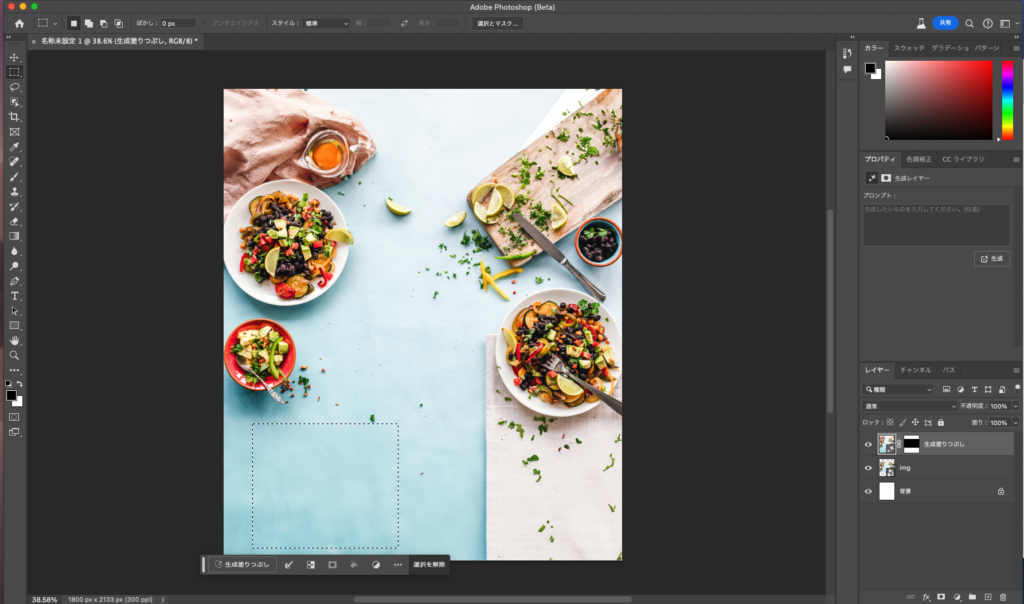
下の画像の左下が少し空いているので、フランスパンを追加してみたいと思います。
まず画像を追加したい箇所を選択します。

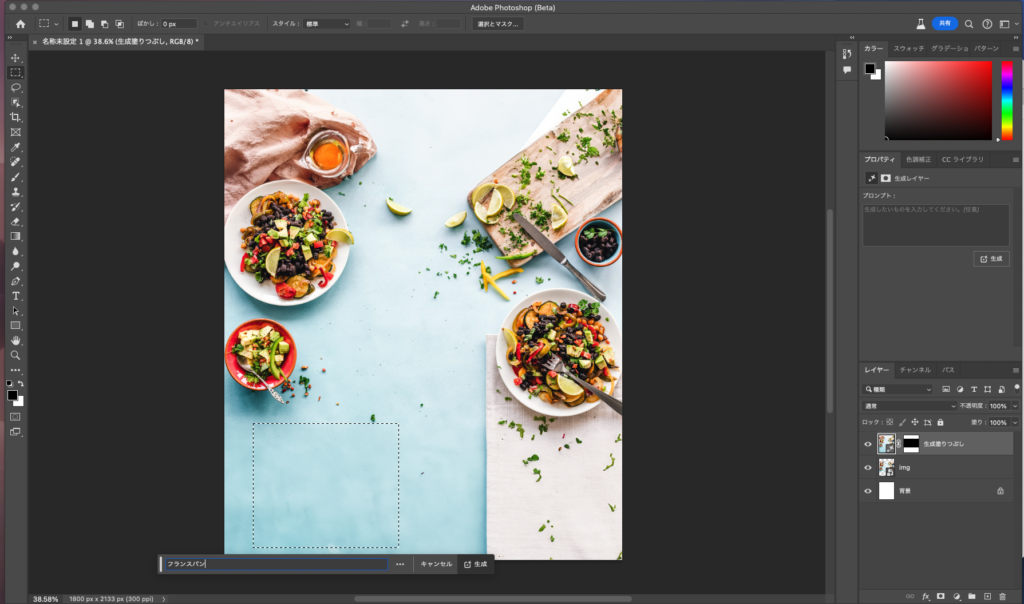
選択できたら、先程と同じように画面下のバーにある『生成塗りつぶし』をクリックします。
次に入力欄が出てくるのでそこに『フランスパン』と入力し、『生成』ボタンをクリックします。

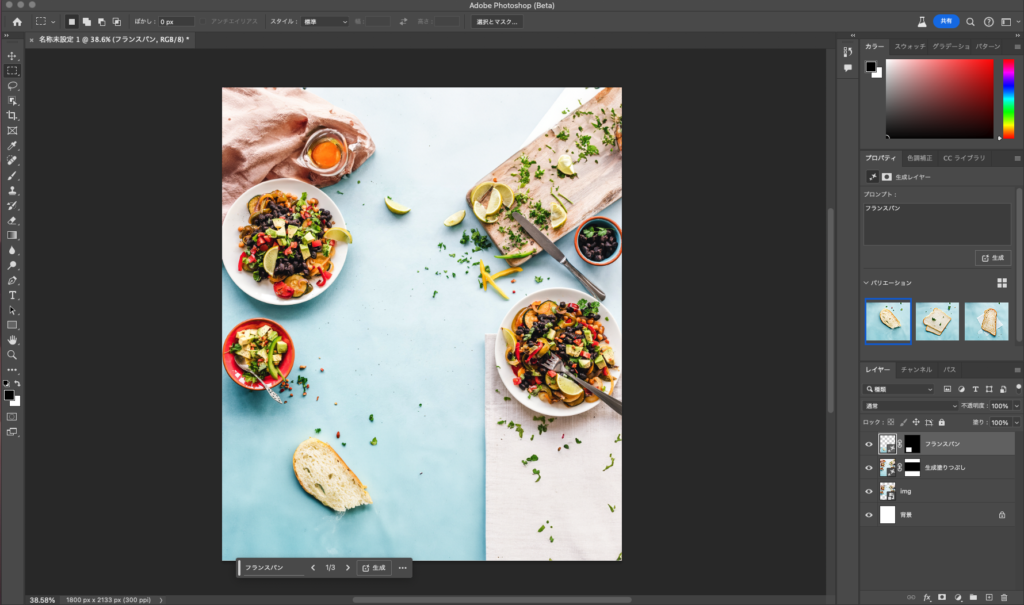
すると選択箇所にフランスパンと思わしきパンが生成されました・・!

正直いうとカットされていないフランスパンを想定しておりましたが、そこは少しAIとは認識の差が合ったということでしょう・・。
画面下に入力した『フランスパン』横に1/3と3枚程写真の候補も出してくれているので、気に入ったものを選ぶこともできます。
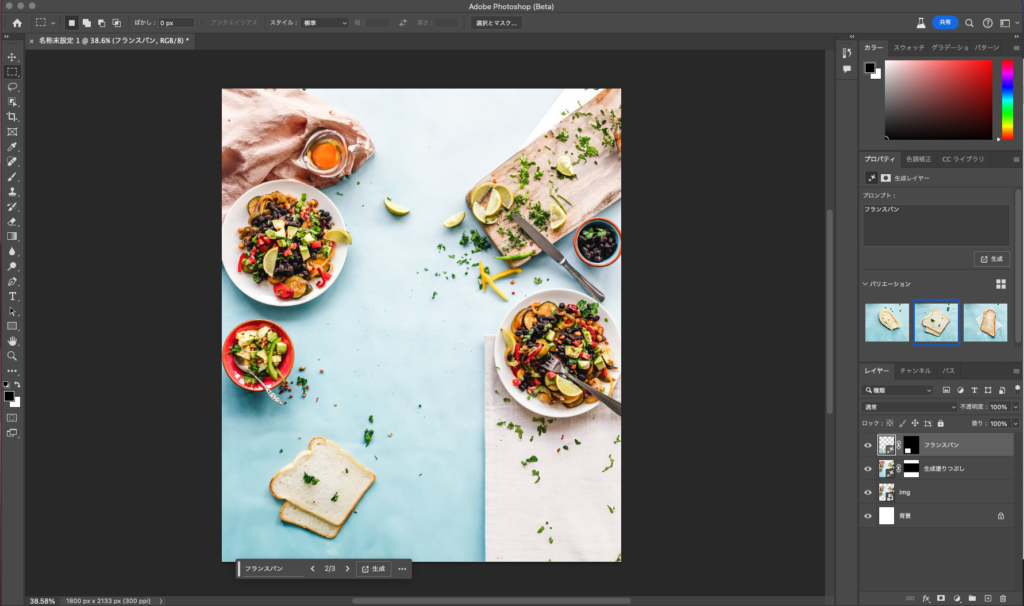
ちなみに2枚目の候補は下の画像のようなものでした。あれ、食パンになっちゃってるなと思いましたがそこはつっこみません。

完璧とは言い難いですが、かなりツールとしては便利なものなので、今後も制作には活用していきたいと考えております。
紹介した方法以外にも、色々な活用方法があると思います。
AIをうまく活用することで新しい視点からのアプローチや、おもしろい表現も可能になると思いますので、是非自身のデザインに応用してみてはいかがでしょうか。